Digital design
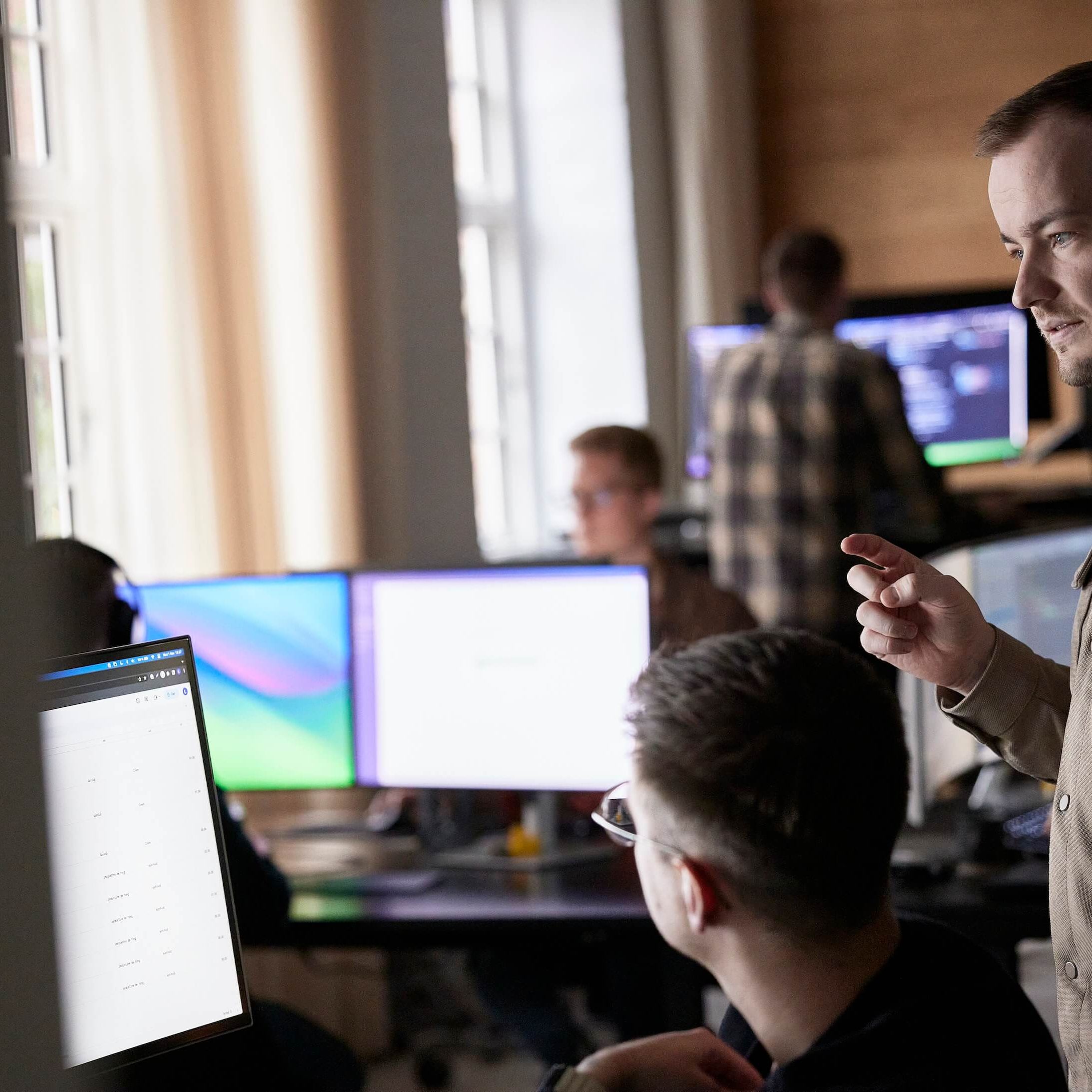
Vores digitale designere udvikler e-commerce-koncepter og løser komplekse problemer. Ved at kombinere kreativitet med dyb brancheindsigt sikrer vi, at dit website bliver husket.

Førende modebrands overlader det digitale design til os
Digital design
Det afgørende førstehåndsindtryk
Et gennemtænkt digitalt design er uundgåeligt, da vi kun har 7 sekunder til at skabe et godt førstehåndsindtryk. Godt design handler ikke kun om æstetik, men også om at skabe meningsfulde løsninger og brugeroplevelser.
Design, der løser problemer
Ved at kombinere dyb brancheindsigt fra over 100 modebrands med vores kreative flair skaber vi e-commerce oplevelser, som dine kunder husker, og som dine konkurrenter misunder.
Data og følelser
Vi ville lyve, hvis vi sagde, at vi udelukkende designede e-commerce løsninger baseret på data. Magien opstår, når vi kombinerer data med dit brands DNA, hvilket vækker de rette følelser hos dine kunder.
Tiltrækning og fastholdelse
Vores mål er at levere digitalt design, der ikke blot tiltrækker, men også fastholder dine kunder på din webshop. Med kunden i førersædet skaber vi øget loyalitet, og effekten af et gennemarbejdet design kan mærkes på bundlinjen.


“Godt digitalt design repræsenterer ikke kun dit brand; det skal også kommunikere effektivt med målgruppen. Det handler om at finde balancen mellem æstetik og funktionalitet, så vi skaber øget engagement hos brugerne, omdanner besøg til handlinger og samtidig styrker dit brand.”

Allan Bay Andersen
Digital Designer, GRAFIKR A/S