Shopify headless commerce
Headless commerce adskiller frontend fra backend, hvilket giver virksomheder fleksibilitet til at skabe unikke brugeroplevelser og vælge de bedste teknologier.
Hvad er Headless commerce?
Headless commerce er en arkitektonisk tilgang, hvor frontend og backend adskilles fra hinanden. Traditionelt set er frontend og backend i en commerce-løsning tæt integreret, men i en headless løsning kommunikerer de to via API. Dette betyder, at man ikke længere er begrænset af den indbyggede funktionalitet i platformen. I stedet får du friheden til at vælge det CMS (Content Management System), DAM (Digital Asset Management), eller frontend-teknologi osv, der bedst opfylder dine behov. Du kan lave brugeroplevelsen uden at tage hensyn til om backend understøtter den nødvendige funktionalitet.
Fordele ved headless commerce: Fleksibilitet og frihed
Denne frihed åbner for flere overvejelser og potentielle udfordringer. I en headless-struktur er det nødvendigt at tage stilling til flere teknologier og integrationer, som tidligere var indbygget i en traditionel løsning. Derfor kræver en headless commerce-løsning ofte et større udviklingsbudget og et dedikeret udviklingsteam, der kan håndtere kompleksiteten. Det er ikke en "one-size-fits-all"-løsning, og derfor er det vigtigt at vurdere, om det matcher din virksomheds behov.
Headless commerce og kundeoplevelse: Hurtigere innovation og bedre performance
For mange virksomheder, især dem med komplekse krav eller et stort fokus på tilpasning og skalerbarhed, kan det være en særdeles lønsom investering. Det giver mulighed for hurtigere innovation, bedre performance og en ensartet kundeoplevelse på tværs af enheder og kanaler. Dog er det vigtigt at forstå, at headless-løsninger kan være ressourcetunge at implementere og vedligeholde.
Selvom headless potentielt kan gavne op til 90% af alle commerce forretninger, passer en traditionel, native implementering stadig godt til langt de fleste virksomheder. Valget mellem headless og en mere traditionel løsning afhænger af, hvilken kategori du befinder dig i. Hvis din virksomhed har komplekse krav til fleksibilitet, skalerbarhed og brugeroplevelse, samt ressourcerne til at realisere en sådan løsning, kan headless være den rette vej. Hvis dine behov ikke er så krævende, kan en native commerce løsning være både mere omkostningseffektiv og enklere at håndtere
Shopify og headless commerce
Shopify har investeret heftigt i headless, og har bl.a. investeret i Sanity og købt Remix. Dette har de gjort for at fremme headless, og mere specifikt, fremme headless Shopify løsninger.
Remix er et rigtig godt valg ift. frontend framework. Remix er bygget oven på React, som er blevet standarden indenfor JavaScript frameworks.
Shopify har udvidet Remix med en masse standard funktionalitet så man er fri for at kode dette helt fra bunden. Dette er bl.a. standardkomponenter til SEO, Add to cart forms og kurven. Alle standardkomponenter er helt customizable.
Shopify har også udviklet en hosting platform, Oxygen, specifikt til Remix. Oxygen gør brug af den samme infrastruktur som Shopify er kendt for. En yderst skalerbar infrastruktur, som ikke går ned i vigtige peaks.
Selvom Shopify har udviklet komponenter til Remix, og har platformen Oxygen, er man ikke bundet til at benytte disse. F.eks. vil man også kunne benytte sig af Next.js eller Nuxt, og hoste på Vercel, Netlify eller AWS. Hvis man vælger et andet React framework, som Next.js, vil man også stadig kunne benytte sig af nogle standardkomponenter fra Shopify.
Best of breed tech stack med Shopify
Den primære idé bag headless commerce er friheden til at vælge de bedste teknologier og løsninger tilpasset din forretning, også kendt som et "best of breed" tech stack. Ved at gå headless med Shopify kan du vælge din tech stack ved at vælge de bedste værktøjer til frontend, CMS, og andre nødvendige integrationer, samtidig med at du drager fordel af Shopifys kraftfulde commerce backend.
Selvom du går headless og vælger din egen tech stack, beholder du stadig de stærke funktioner fra Shopifys backend-økosystem. Shopify forbliver kernen i din e-commerce-løsning og håndterer afgørende aspekter som ordrehåndtering, lagerstyring, produktoprettelse, betalingsløsninger, analytics og rapporter. Dette gør, at du kan fokusere på at skabe en førsteklasses frontend og brugeroplevelse, mens du drager fordel af Shopifys robuste infrastruktur, der sikrer en stabil drift og effektiv forretningsadministration.
Ved at kombinere det bedste fra Shopifys backend med en moderne headless frontend kan du skabe en best of breed løsning, der både giver skalerbarhed og kontrol over alle aspekter af din e-commerce forretning. Dette sikrer, at din løsning ikke kun opfylder nutidens krav, men også er fremtidssikret og nemt kan tilpasses efterhånden som din forretning vokser og udvikler sig.



Fordele ved Headless e-commerce
Fleksibilitet
Fleksibiliteten i en headless løsning, ligger i at man kan vælge og sammensætte sin tech stack præcis som man ønsker. Denne tilgang kalder man for “best of breed”. Der findes en masse forskellige dybt specialiserede teknologier som fokusere på at levere det bedste produkt på meget specifikke områder, som kan mixes og matches som ønskes.
Forbedret Time-to-Market
I en headless løsning er det typisk nemmere og hurtigere at vedligeholde. Dette gør det hurtigere at udvide funktionalitet eller bygge nye kampagner.
Skalerbarhed
Headless e-commerce gør det lettere at skalere din forretning. Du kan tilføje nye kanaler eller udvide til flere geografiske markeder uden at ændre den underliggende backend-struktur. Dette er især nyttigt for virksomheder, der ønsker hurtig global ekspansion eller mere frihed i fremtiden.
Fremtidssikret teknologi
Headless e-commerce giver dig mulighed for at integrere med moderne teknologier og frameworks som React, Vue eller Angular. Dette betyder, at du ikke er låst til en bestemt tech stack, og du kan nemt adoptere fremtidige teknologier uden at skulle ombygge hele din platform. Enkelte dele af platformen vil helt eller delvist blive udskiftet, uden at det er en større proces.
Bedre SEO Kontrol
Med en headless arkitektur har du større kontrol over SEO-optimering, da du kan tilpasse din frontend præcist efter dine behov. Du kan implementere avancerede strategier for SEO og forbedre din synlighed på søgemaskiner som Google, hvilket i sidste ende kan drive mere organisk trafik.
Bedre A/B splittests
Den største hurdle ved A/B testing i en monolith platform er at A/B tests typisk er client-side rendered, hvilket gør at testen ofte bliver indlæst sent, eller at brugeren ser den originale version i et splitsekund. Dette kan skabe potentielle fejl i dataen, og en dårligere brugeroplevelse.
I headless kan du server-side render denne test, hvilket eliminere alle disse fejl.
Forbedret arkitektur giver øget ydeevne og hastighed
Headless løsninger er kendt for at levere en markant hurtigere oplevelse sammenlignet med traditionelle monolith-løsninger. Dette skyldes, at headless-arkitekturer ofte bygges på moderne frontend frameworks som Remix, Next.js og Nuxt. Disse frameworks anvender avancerede teknikker som statisk HTML-caching, request-caching, og streaming, hvilket gør det muligt at reducere TTFB (Time to First Byte) og vise et brugbart brugerinterface (UI) meget hurtigere. Med hurtigere load-tider opnår man bedre performance, hvilket er afgørende for brugeroplevelsen og kan have en positiv effekt på konverteringsraten.
Statisk caching: Levering af hurtigere indhold
Statisk caching bruges især til sider eller elementer, der ikke ændrer sig ofte, som f.eks. produktlister eller landingssider. Dette gør det muligt at levere indhold lynhurtigt til brugeren uden at skulle vente på data fra serveren. Ved opdatering af disse elementer, kan man benytte sig af cache invalidation igennem webhook, eller benytte sig af Stale-While-Revalidate (SWR) som viser forældet indhold til brugeren, mens den opdaterer data i baggrunden. Når en ny bruger besøger siden, vil den vise den nye data.
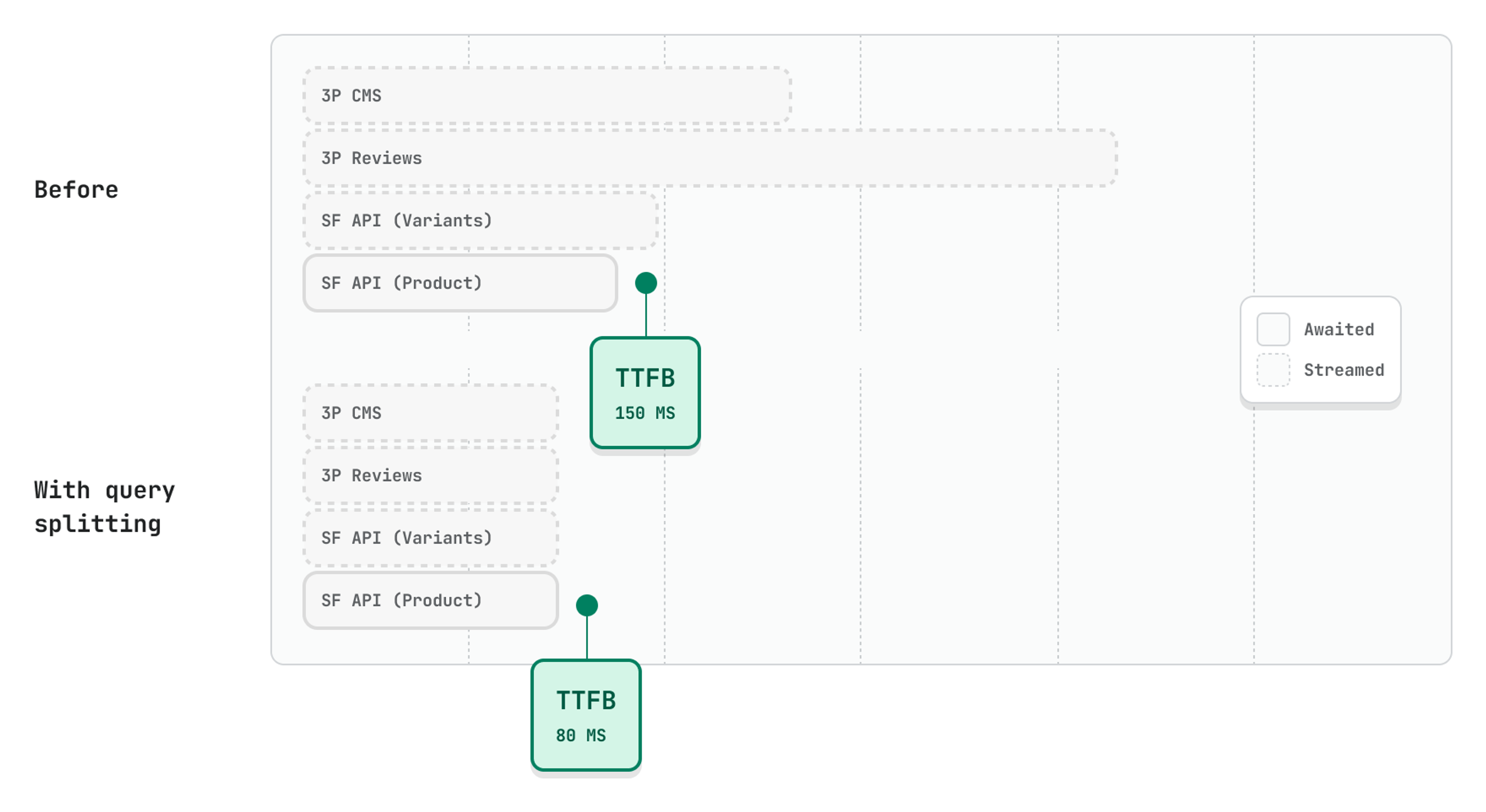
Streaming-teknikker: Hurtig indlæsning af dynamisk indhold
Det er ikke alle typer af data, hvor caching giver mening. For eksempel vil en konto-side for en specifik bruger aldrig blive cached, da den indeholder personlige oplysninger og unikke data, der er specifikke for den enkelte session.
I disse tilfælde træder streaming-teknikker i kraft. Streaming tillader, at en del af siden bliver vist med det samme – ofte som en midlertidig fallback UI, mens dataen henter og indlæser de nødvendige data fra en eller flere kilder. Efterhånden som dataen bliver tilgængelig, opdateres UI’et dynamisk i realtid. Dette sikrer, at brugeren får en hurtig og flydende oplevelse, selv når dynamiske data skal indlæses.
Med denne kombination af statisk og dynamisk indholdslevering kan headless e-commerce løsninger opnå en dramatisk forbedring i ydeevne og hastighed, hvilket i sidste ende skaber en mere tilfredsstillende og engagerende oplevelse for brugeren.

Kom i gang med Headless
Inden du kaster dig ud i en headless-løsning, er det afgørende at tage en grundig snak med et bureau, der har erfaring med headless e-commerce. Headless kan være komplekst, og det kræver specialviden at forstå både fordelene og faldgruberne ved teknologien.
Grafikr er et erfarent bureau og vi kender til de edge cases og use cases, der ofte opstår, og kan rådgive dig om, hvorvidt en headless arkitektur virkelig vil gavne din forretning – eller om en traditionel monolitisk løsning faktisk vil være mere passende. Det vigtigste er at sikre, at teknologien passer til din forretningsmodel, så du undgår at implementere en løsning, der ikke giver det ønskede afkast.
Fordele ved headless for større virksomheder
En god indikator for, om din virksomhed kan drage fordel af en headless løsning, er typisk, at du har et større udviklingsbudget og ressourcer til løbende at vedligeholde og udvikle løsningen. Headless kræver en større investering både økonomisk og tidsmæssigt, fordi frontend og backend skal bygges og vedligeholdes separat.
Derudover er høje krav til content og markedsføring ofte en stærk driver for at vælge headless. Hvis din virksomhed har behov for at skabe komplekse, dynamiske indholdsuniverser, personalisere oplevelser på tværs af flere platforme og enheder, eller opdatere indhold hurtigt, vil headless give dig fleksibiliteten til at levere denne type oplevelser uden de begrænsninger, der ofte følger med en monolitisk platform.
Multimarked og multisprog: Hvordan headless kan hjælpe
Virksomheder, der opererer på flere markeder og på flere sprog, vil også kunne drage fordel af en headless-strategi. Hvis din virksomhed bruger meget manuel tid på at administrere kampagner, tilpasse indhold og udvide til nye markeder, vil en headless arkitektur kunne hjælpe med at automatisere processer og gøre arbejdet mere smidigt ved at integrere med forskellige værktøjer og systemer, der er optimeret til hvert marked.
Teknologiens rolle i forhold til forretningsmål
Selvom headless ofte ses som en prestigefyldt løsning, er det vigtigt at huske, at teknologien aldrig bør komme før forretningsbehovene. En headless-løsning kan give enorme fordele, men det kræver en grundig vurdering af, om investeringen vil skabe værdi for din virksomhed.
Teknologi bør altid understøtte forretningsmålene, og en headless arkitektur er ikke en nødvendighed for alle. Det er derfor essentielt at finde balancen mellem teknologiens muligheder og de praktiske behov i din forretning, så du træffer den rigtige beslutning.