Headless E-commerce med Shopify Plus
- Af Erik Holflod Jeppesen

- 25. januar 2022
- 14 minutter læsningstid

Hvis du vil udfordre status quo inden for e-commerce, så skal du kigge nærmere på en Headless e-commerce løsning.
I dette indlæg kommer jeg ind på, hvilke muligheder der er findes med Headless e-commerce. Indlægget bliver teknisk, så hvis det giver anledning til spørgsmål efterfølgende, så skal du endelig bare sende en e-mail til os.
Hvad er Headless e-commerce?
Hvis du har en almindelig Shopify webshop, så er Shopify “ansvarlig” for både front-end og back-end. Frontend er den del af webshoppen, som dine besøgende ser, hvorimod back-end er der hvor du administrerer webshoppen.
Det bliver også i grove træk kaldet for “monolitisk arkitektur”, men for at være helt korrekt, så bruger Shopify i dag et modulopbygget monolitisk setup, som Shopify har skrevet et interessant indlæg om, som forklarer hvordan de har ændret det gennem årene – og hvorfor.
Monolitisk arkitektur har været ‘best practice’ i de seneste 20 år af mange gode grunde. Det kan gøre den daglige drift nemmere, når det hele er samlet i ét system. Men vi må også erkende, at det må være svært at skabe ét system, som er perfekt til alt.
Headless er lidt “den modsatte” løsning, hvor du bruger 2 separate systemer, hvor det ene er egnet til front-end og det andet system er egnet til back-end.
Men hvorfor hedder det Headless?
I et Headless setup har back-enden ikke længere et “hoved” tilknyttet. Normalt ville back-enden være Shopify. Derved navnet Headless.
Hvis du er stødt på begrebet “commerce-as-a-service”, så kan det være Shopify eller Magento, da begge platforme har en API interface.
Hvis du også har mødt “content-as-a-service”, så er det platforme som Contentful, Prismic eller noget tredje.
Derfor skal du overveje Headless E-commerce
Headless er ikke for alle – langt fra.
Mit formål med blogindlægget er, at du først og fremmest skal blive klogere på, hvad Headless er og at du til sidst kan kan finde ud af, om det er et match for din forretning.
Udviklingsomkostningerne for at skabe et Headless setup er ofte større, end hvis du skulle have udviklet en normal webshop i Shopify.
Afhængigt af de systemer, som du bruger i dag, skal vi udvikle og strukturere en integration fra din back-end til din front-end fra bunden – og disse systemer skal vedligeholdes løbende.
Når migreringen er lavet, så vil den fremadrettede udvikling blive mere effektiv og fleksibel, hvilket på sigt kan gøre Headless til en god investering, hvis du kigger på den anvendte tid. Ligeledes vil din drift effektiviseres, da du nu kan udgive indhold fra én back-end til 10 webshops.
Med en Headless webshop har du mange muligheder for at skabe det ultimative setup med en brugeroplevelse udover det sædvanlige: Det er nemlig muligt, at lave en “app-lignende” følelse på din webshop, hvor dit indhold indlæses med det samme, uden at brugerne bemærker at der indlæses en ny side.
Teknisk forklaring:
Dette er muligt, da vi kan udvikle din webshop som en Progressive Web App (PWA)
Til en Headless løsning skal du bruge et eksternt CMS
Med en Headless webshop kombinerer du to back-end systemer og bruger det bedste fra hver.
Eksempel:
Du kan bruge et API-drevet CMS, så som Contentful, som gør det muligt at lave mere komplekse sektioner og disse kan vi så kombinere med de fordele vi kender fra Shopify. Selve front-end vil bestå af det bedste fra de 2 valgte systemer.
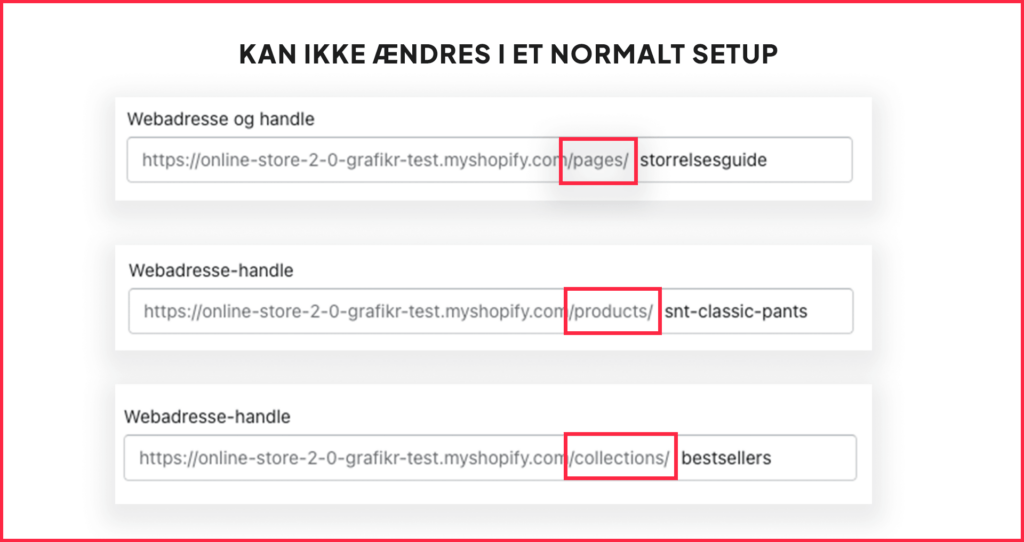
Frihed med URL struktur
Nogle mener, at Shopify’s låste URL struktur er en ulempe.
Produkter, kategorier og sider har altid den samme struktur:

Fra et SEO-perspektiv så kan det være en effektiv struktur, men ikke altid.
Nogle ønsker nemlig at afvige fra Shopify’s URL-struktur, hvilket er muligt med en Headless løsning, hvor du får fuld kontrol over URL-strukturen og derved kan fjerne f.eks. “products” fra URL’en.
Står du overfor en SEO-migration, så bliver denne migration mere sikker, ved at du kan bevare din gamle URL struktur og undgå en masse redirects.
Ubegrænsede design muligheder
Mange store brands forelsker sig i en Headless e-commerce fordi, der er uendelige muligheder inden for designet og UX.
Du kender måske til nogle af Shopify’s begrænsninger, men hvis vi skal være helt ærlige, så påvirker de vel ikke rigtigt din primære forretning, vel?
Eksempel:
Shopify’s checkout er låst og har som udgangspunkt det samme layout på alle webshops, men det er også din garanti for at få en checkout, som mange brugere kender og som er optimeret.
Denne begrænsning er for de fleste en fordel, men der vil være få tilfælde, hvor en virksomhed har brug for at tilpasse den, hvilket også er muligt i Shopify Plus.
Med en Headless e-commerce kan du opnå bedre page loads og blive bedste venner med Google
Dine besøgende forlader din webshop igen, hvis den er langsom om at indlæse.
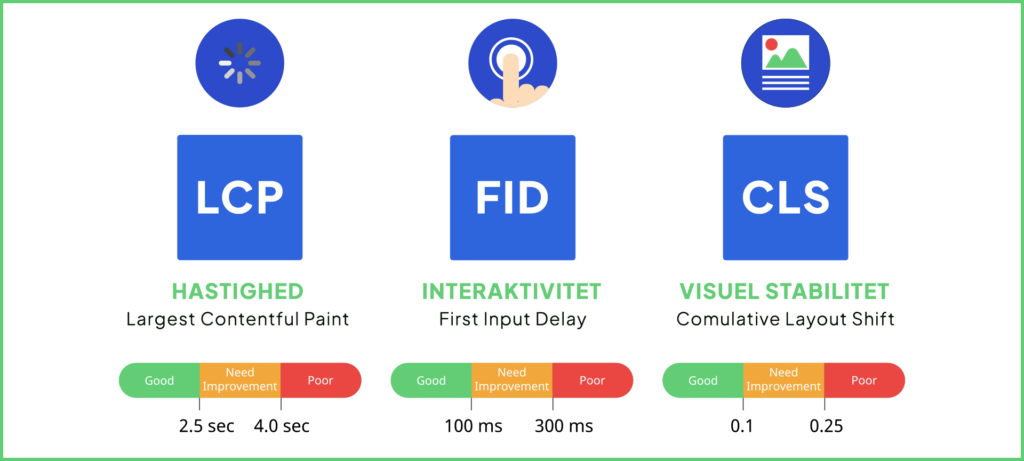
Hastighed står højt på Google’s agenda og specielt med Google’s introduktion til Core Web Vitals, som er række faktorer, som Google bruger til at vurdere din webshops samlede brugeroplevelse på:

- Hastighed
- Interaktivitet
- Visuel stabilitet
Med en Headless løsning er det muligt at skabe webshops, som indlæses på under 1 sekund, selv på mobilen. Læs den sætning igen.
I 2023 er det ikke længere “mobile first”, men det er nærmere “mobile only”.
Selvom mobilnetværket ofte er langsommere, end det du har derhjemme, så er forventningerne til brugeroplevelsen, og derved indlæsningshastigheden, uændret fra brugernes synspunkt.
Sagt med andre ord, så bliver kravene til din webshop højere og højere og det er noget, du aktivt skal tage stilling til.
Udvid til nye markeder
Arkitekturen i en Headless commerce gør det nemt at oprette webshops til nye markeder.
Du har med stor sandsynlighed en masse data som kan genbruges fra din back-end, såsom produkter, tekster, priser og andet indhold. Selve front-enden bliver naturligvis differentieret per marked, så det er tilpasset lokal sprog og valuta.
Din webshop skal føles som en app
Din webshop bliver ikke en decideret app, som du kender fra Apple’s App Store eller Google Play, men i stedet er det muligt at spørge dine brugere via browseren om de ønsker at downloade webstedet ned på sine telefon som en webapp.
Med en Progressive Web Application (PWA) kan vi skabe native app-lignende funktioner og det indkluderer blandt andet at din webshop:
- Virker offline efter første indlæsning ved hjælp af service workers (det sikrer en god oplevelse, selvom man pludselig får dårlig dækning på sin telefon)
- Kan tilføjes som et “app”-ikon på telefonen
- Indlæses hurtigere end almindelige webshops, da det meste indhold bliver indlæst på forhånd
- Har mulighed for at sende push notifikationer fra telefonen til dine brugere (marketing)
Tilpasset arkitektur
Enhver webshop er unik og har sine egne behov, men de fleste kan godt flettes ind i nogle systemer, så som Shopify.
Men hvis du har nogle strenge krav, som kræver særlig tilpasning, så er Headless en god mulighed, da hele fundamentet udvælges og sættes op efter dine behov i samarbejde med os.
Headless er ikke for dig, hvis…
I forrige afsnit kom jeg ind på fordelene og mulighederne med en Headless løsning, men som jeg også nævnte, så egner Headless sig ikke til alle typer virksomheder og måske det heller ikke egner sig til din.
Du skal ikke have en Headless løsning, hvis:
- Dine projektomkostninger i forbindelse med at få en ny webshop skal holdes til et absolut minimum.
En Headless webshop kræver større research og et mere kompleks setup og udvikling, hvilket tager flere udviklingstimer end en klassisk løsning. - Du vil have et simpelt setup og din virksomhed er på hobby-niveau.
Det fantastiske ved Shopify er, at det er nemt at åbne og drive sin webshop – også selvom du ikke har kompetencer inden for programmering.Med Headless bliver det mere kompleks, da der skal vedligeholdes en kodebase og det kræver ofte et tilknyttet bureau, som har erfaring med Node.js eller React/Vue samt Shopify. - Du er forelsket i Shopify’s theme editor.
Det forstår jeg også godt, hvis du er.Hvis du vælger en Headless løsning, så bruger du ikke længere Shopify’s theme editor til at indsætte indhold med.Alt indhold vil komme fra et andet system, men du har selvfølgelig stadig mulighed for at forhåndsvise det, inden det bliver lanceret til din rigtige webshop. - Du vil selv installere Shopify apps løbende.
Det er muligt at benytte Shopify apps i en Headless løsning, men det er ikke længere en “plug ‘n play”-installation, som du måske kender det, da dit setup i en Headless løsning er unikt og bruger 2 backends.De fleste apps vil skulle opsættes med appens tilknyttede API, så du sender funktionaliteten fra et sted og ind på din webshop.
Traditional vs Headless setup
Lad os prøve at se nærmere på forskellen mellem en traditionel løsning og sammenlignet med en Headless løsning.
Vi starter med det traditionelle setup.
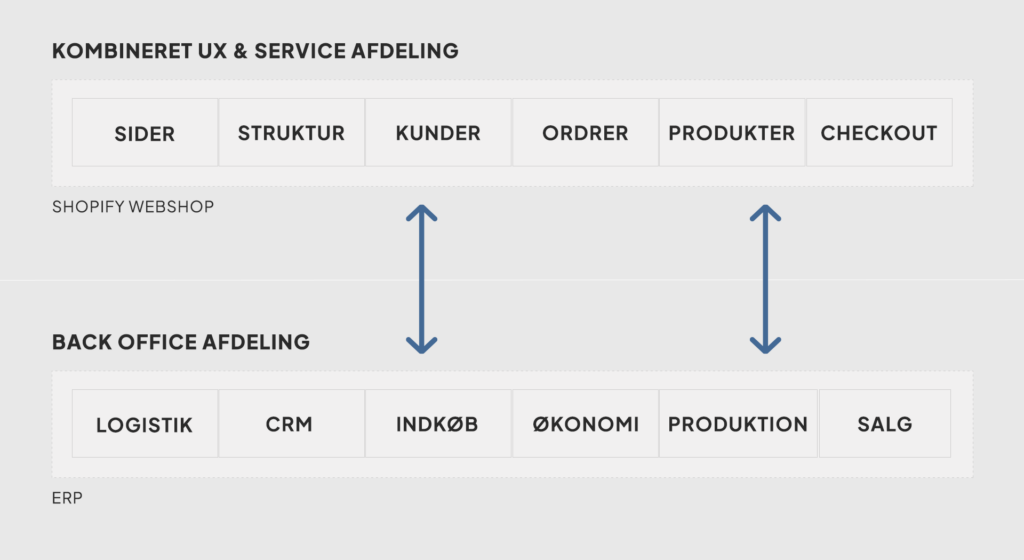
Traditionel e-commerce setup

Hvis du har en klassisk Shopify webshop, så er det både Shopify som er ansvarlig for front-end og back-end. Alt fra indholdsstyringen af sider og produkter til håndtering af ordrer kommer fra det ét system, Shopify.
Nogle virksomheder vælger at bruge et ERP (Enterprise Ressource Planning) system på tværs af hele sin organisation, som samler alt data fra indkøb, salg, lager, produktion mv.
Eksempler på ERP systemer:
- SPY Systems
- Navisions
- C5
- Trimmit
- E-conomic
- NetSuite
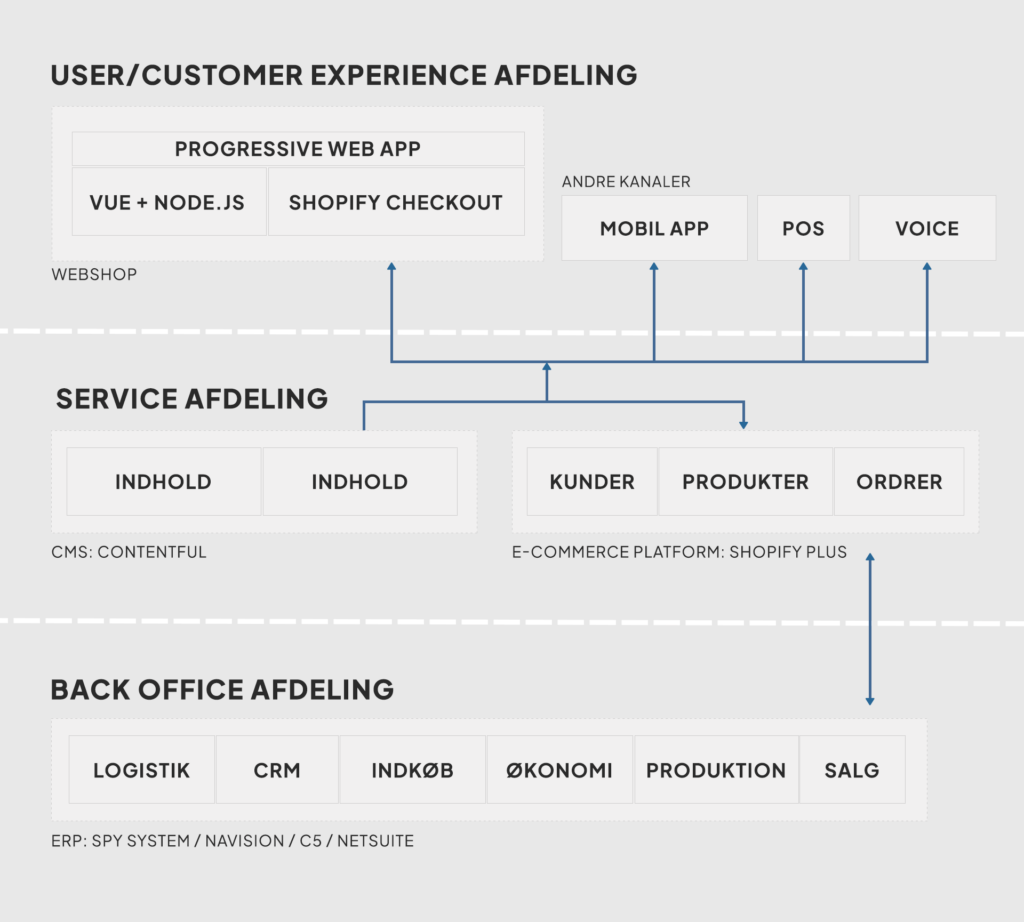
Eksempel på Headless e-commerce setup

For at en Headless webshop skal kunne fungere optimalt, er der flere “afdelinger” der skal være styr på.
- Den første afdeling er hvor dine kunder interagerer med din webshop. Det er her brugeroplevelsen bliver skabt – også kaldet for “user experience” (UX).
- Den næste afdeling er din “service”-afdeling, hvor du styrer indhold og ordredata i de udvalgte systemer.
- Afslutningsvis kan du vælge at samle dataen fra ovenstående 2 “afdelinger” i ét ERP system, som du så bruger til lagerstyring, CRM, indkøb og generel økonomistyring.
User Experience afdelingen
Din forretning har potentielt mange touch points med dine kunder. Amazon og andre markedspladser, som du sælger via vil også være en del af din user experience / customer expereince afdeling.
Din Shopify webshop bliver integreret til disse eksterne markedspladser og trækker dataen fra dine produkter i Shopify, men de kan altså sælges til flere kanaler.
Selve hjemmesiden
Din front-end består af HTML, CSS og Javascript sammen med eventuelle andre frameworks, som bruges til at genere kompleks interaktiv funktionalitet.
Sagt med andre ord, sørger det for, at din webshop virker og kan integreres med.
De andre framwworks kan være Shopify’s seneste skud på stammen, Hydrogen, Next.js (React) eller Nuxt.js (Vue.js), som forvandler din webshop en moderne web applikation.
PWA
Progressive Web App er den super hurtige mobile-first web app, som jeg var inde på tidligere i indlægget, som dine besøgende har mulighed for at downloade ned til sin smartphone.
Native Mobile app
Består af alle indbygges iOS eller Android apps, som du har.
POS
Point of Sale – alle systemer i en eventuel fysisk butik, der bruges til at håndtere transaktioner
Voice commerce
Med en Headless løsning giver det dig mulighed for at tilpasse stemmestyring til dine kunder i forhold til dit indhold og det kan påvirke din user experience i en positiv retning
Service afdelingen
CMS
I en Headless løsning vil det være i et eksternt CMS at dit indhold bliver defineret og sendt til din front-end via en API.
Fra det valgte CMS kan du sende indhold begge veje til hvert et touch point fra førnævnte User Experience område.
Eksempel:
Forestil dig at dine handelsbetingelser skal vises i flere steder af din forretning: På din webshop, kvitteringer fra butikken eller i en app. Det er muligt, fordi indholdet netop trækkes fra ét sted fra.
Webshop løsning
Shopify er ikke den eneste webshop løsning, som gør det muligt at lave et Headless setup. Det er også muligt i bl.a. Magento og Salesforce Commerce Cloud.
Kunder, ordrer og produkter bliver håndteret i platformen og det er også muligt at bruge Shopify’s klassiske checkout i en Headless løsning.
Back-office afdelingen
ERP – Enterprise Ressource Planning.
Et ERP er ofte hovedkomponenten eller samlingspunktet for alt data i back-office.
En ERP kan være Navision, SPY eller et tredje system. ERP håndterer lagerniveauer, lokationer, kundedata, indkøb og økonomi.
Hvis du ikke bruger et ERP, så håndterer du højest sandsynligt alt denne data i din webshop løsning, så som Shopify.
Sådan kan du få en Headless webshop med Shopify
Vi har valgt at fremhæve 3 tilgange til at bygge ‘hovedet’, som alle bruger Shopify’s Storefront API, som gør det muligt at integrere til ordredata og oprette transaktioner.
Mulighed 1: Shopify Hydrogen & Oxygen
Som jeg var inde på tidligere i indlægget, så er Shopify’s Hydrogen og Oxygen stadig relativt nyt og i skrivende stund forventer vi, at der nok går et års tid før det er mere udbredt.
Til Shopify Unite 2021 annoncerede Tobias Lütke fra Shopify, at det nu ville blive muligt at udvikle front-ends baseret på Reach på Shopify’s egne React Server komponenter.
React Server-komponenter bliver renderet server-side, hvilket forbedrer performance af React apps.
Front-ends baseret på Hydrogen vil blive hosted på Shopify’s servere via Oxygen, som er super kraftfulde. Det kræver ingen DevOps og sikrer super hurtige indlæsningshastigheder.
Mulighed 2: Headless med udgangspunkt i et framework
Du kan sammenligne Headless med at bygge dit drømmehus fra bunden. Det kræver planlægning, omtanke, erfaring og i dette tilfælde et meget stor kendskab til Shopify’s API – sammenlignet med hvis du blot skulle have en klassisk webshop.
Selve front-enden bliver brugerdefineret til dig, hvilket medfører stor fleksibilitet.
De funktioner, som du vil forvente fungerede ud af boksen i en normal løsning, hvis du købte et Shopify tema, skal udvikles fra bunden ved hjælp af Shopify’s API i en Headless løsning.
Eksempel:
Når dine kunder lægger noget i kurven, skal der udvikles en måde hvorpå indholdet bliver opbevaret og efterfølgende sende produkt dataen sikkert videre til Shopify’s checkout.
Med en Headless løsning får du rigtig meget kontrol over alt i front-end, men du skal også vurdere, om du har brug for det: Det kommer meget an på din e-commerce strategi.
Mulighed 3: Byg en front-end middleman
Nacelle er en API-first commerce “middleman”, som forener webshop løsninger, Content Management Systemer og microservices til én API, hvilket kan simplificere og dermed fremskynde udviklingen af en Headless løsning.
Et system som Nacelle vil være “placeret” mellem Shopify og din front-end og så samle alle de forskellige API’er, som du skal bruge til din Headless løsning.
Konklusion: Er Headless noget for dig?
Du skal være opmærksom på, at Headless bliver et “buzzword” i 2023 og frem.
Du vil også møde bureauer, som vil forsøge at sælge løsningen til dig, selvom det måske ikke er den rigtige løsning for dig. Men hvorfor vil de så det?
Det er der bl.a. 2 årsager:
- De fleste udviklere synes altid, at det er sjovt, at arbejde med nye teknologier og prøve noget nyt af.
- Løsningen tager flere timer at lave kontra en “normal webshop”, hvilket betyder højere omsætning til bureauet.
Så fik vi lige det på det rene.
Hvis du scrollede ned til konklusionen og ikke læste de resterende 2.000 ord, så er det helt ok – jeg forstår, du har travlt.
Læste du det hele, så skal du have tusind tak. Uanset hvad, så er Headless en kompleks størrelse, der kan være svær at forklare på tekst og vi er ofte meget bedre over en kop kaffe og en åben dialog.
